A medida que CSS crece y crece, se adoptan selectores más robustos y útiles dentro de la especificación. Aunque no me los sé todos de memoria, utilizo regularmente (en producción) selectores muy conocidos que existen desde hace tiempo. La mejor parte de estos tipos de selectores es que le ahorra tener que añadir clases adicionales. Donde antes había que añadir algo como las clases .first o .last a los elementos, en su lugar se puede dar estilo utilizando sólo CSS a través de :first-child y :last-child.
En lugar de usar 2 selectores diferentes para asignar el estilo y luego otro para negarlo. Utilice el selector :not para seleccionar todos los elementos excepto aquellos que no coincidan.
/* ❌ Mala Practica */
li {
padding: 10px;
}
li:first-of-type {
padding-right: 0;
}
/* ✅ Buena Practica */
li:not(:first-of-type) {
padding-right: 10px;
}
Argumentos permitidos
Vamos a utilizare selectores de CSS Nivel 3, donde solo se puedes pasar un simple selector como argumento.
/* Selector de tipo */
h1 {}
/* Universal */
* {}
/* Selector de Atributos */
a[title] {}
/* Selector de Clase */
.parent {}
/* Selector de ID */
#demo {}
/* Pseudo-clase */
:first-child {}
Breve explicación de la versión de CSS
CSS funciona en bloques, por ejemplo, tienen selectores CSS Nivel 3, CSS Grid Layout Nivel 1 y CSS Flexbox Nivel 1. El selector :not cae bajo la especificación de CSS Selectors Nivel 3. Ahora están trabajando en el siguiente bloque selectores CSS Nivel 4.
Pasando una lista de selectores
En la versión actual, sólo puede pasar selectores simples como argumento. Sin embargo, en los selectores de CSS Nivel 4, podrá pasar una lista de selectores.
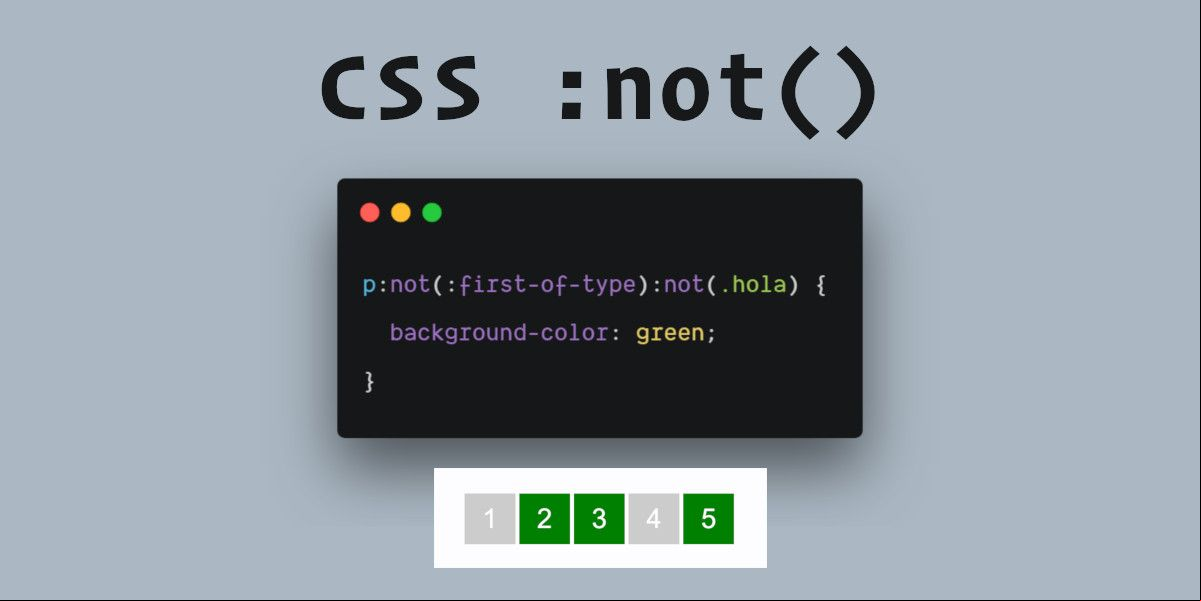
/* CSS Selector Nivel 3 */
p:not(:first-of-type):not(.hola) {
background-color: green;
}
/* CSS Selector Nivel 4 */
p:not(:first-of-type, .hola) {
background-color: green;
}
— Y esto es lo que se seleccionará
<div>
<p>1</p>
<p>2</p><!-- seleccionado -->
<p>3</p><!-- seleccionado -->
<p class="hola">4</p>
<p>5</p><!-- seleccionado -->
</div>
— Ene este ejemplo vamos a añadir un fondo de color verde a todo los elementos, pero menos al primer elemento tampoco al elemento que tiene la clase .hola